16 Best Tips For a Sustainable Web Design

The Internet currently produces approximately 3.8% of global carbon emissions. That’s equivalent to the carbon emissions put off by the worldwide aviation industry and as the whole United Kingdom. The supercomputers that we all rely on to collect, process, and exchange data consume an increasing amount of energy — and carbon emissions.
If your company is, like many others, actively considering actionable ways to curb CO emissions, here’s a question you need to ask: Can we help make our websites and the internet more energy efficient?
The answer is yes: you can. In fact, we came up with 16 strategies to do just that. Read on for our actionable tips to make your websites more sustainable and energy-efficient.
Prefer video? Access our on-demand webinar version of this article.
How To Calculate the Carbon Footprint of Your Business Website
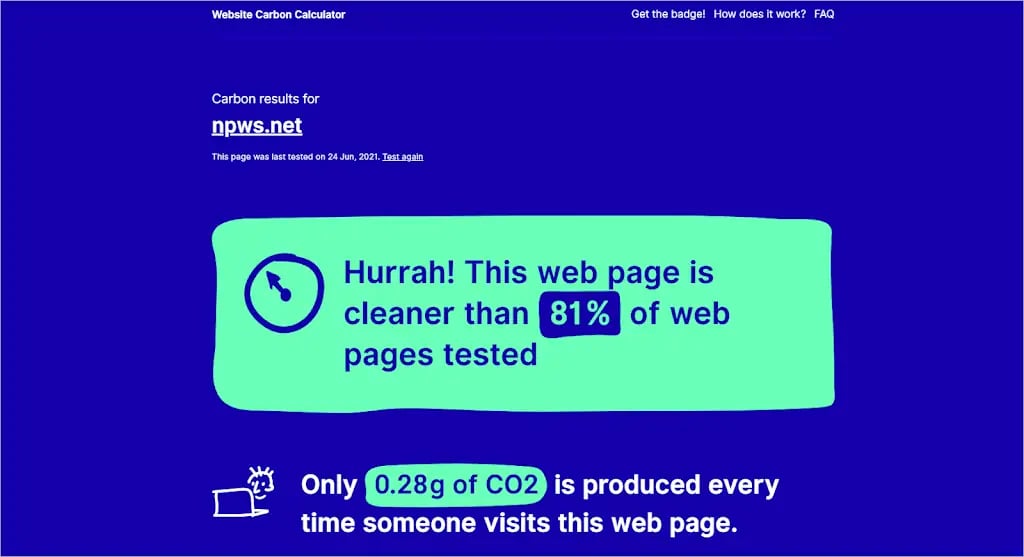
Calculating the carbon emissions of a website is somewhat of a challenge, but using five key pieces of data, the Website Carbon Calculator can make a pretty good estimate:
- Data transfer over the wire
- Energy intensity of web data
- Energy source used by the data center
- Carbon intensity of electricity
- Website Traffic

As you can see in the image above, our website produces only 0.28g of CO2 every time someone visits one of our pages, and we are cleaner than 81% of the web pages tested.
Start With Energy Efficient Web Hosting
The website and the data that travels over the Internet consume a lot of power. There are a number of ways to reduce energy consumption — just in how you set up the web hosting.
1. Enable Server Caching
For websites that use a CMS like WordPress or Joomla, pages are generated dynamically every time someone visits a web page. This is energy inefficient: it requires server processing for every page view, increasing the web server's energy consumption. HubSpot CMS is one example of a CMS with web caching built into the solution by default. The faster the website load time – the less energy is consumed.
Caching technologies like Varnish, pre-generate static versions of each website page. That way, the server overhead is reduced for most visitors. This reduces server energy consumption and significantly affects page loading times. Many hosting providers now offer Varnish as an off-the-shelf feature — meaning that your website’s energy efficiency and web performance can be improved with little manual effort required on your side.
2. Switch to a Web Hosting Provider With a High PUE Rating
Power Usage Effectiveness (PUE) and its reciprocal Data Center infrastructure Efficiency (DCiE) are widely accepted benchmarking standards for measuring the energy efficiency of data centers. The DCiE metric was proposed by the Green Grid to help IT Professionals determine how energy-efficient data centers are, and monitor the impact of their efficiency efforts.
The DCiE — expressed as a percentage — is calculated by dividing IT equipment power by total facility power. The PUE is calculated by dividing the amount of energy entering the data center by the energy used to run the computers inside it.
| PUE | DCiE | Level of Efficiency |
|---|---|---|
| 3.0 | 33% | Very Inefficient |
| 2.5 | 40% | Inefficient |
| 2.0 | 50% | Average |
| 1.5 | 67% | Efficient |
| 1.2 | 83% | Very Efficient |
The lower the PUE number, the higher the efficiency rating. Energy-efficient data centers like those run by Google — no surprise there — can have a PUE as high as 1.11. This means that for every watt coming in, only 0.11 watts are used to power computing activities. If a data center’s PUE is 3.0, that means it’s very inefficient.
If you are looking for a new hosting provider, then the best place to look is The Green Web Foundation’s directory, listing over 500 hosting providers around the world that have a true commitment to using green energy in their data centers.
3. Use the Latest PHP Version
Newer PHP versions are faster and use fewer server resources and less energy. You can find more information on this topic in this article, which focuses on the benefits of newer PHP versions and their performance impacts.
4. Choose a Data Center That’s Closest to Your Users
A lot of the energy used by the Internet is used to transmit data through the telecom networks. So the further the information has to travel, the more power it uses on its journey. Selecting a data center closest to your target audience’s region or country will help reduce total energy consumption.
5. Opt for a CDN to Handle Static Website Assets
If you have a global audience, lean on content delivery networks (CDN’s) — groups of high-bandwidth servers distributed across the globe that can serve static assets (files on your website that aren’t changing over time, like images, graphics, fonts) from a location nearest to the user. That reduces data traffic between regions. When the data has to travel less distance for large files each time a page loads, it reduces energy expenditure and improves page load times.
Sustainable Design and Content
The very way a website is designed — not just its architecture, but it’s graphic elements — can have an impact on its energy consumption, as can the content on the site. One useful rule of thumb for a B2B website: if something causes friction for the user, requiring a number of steps, that’s an energy drain.
When building or revamping a website, there are several choices to make that will increase its energy efficiency, and some are surprisingly simple.
6. Conduct Search Engine Optimization (SEO)
Search engine optimization and energy efficiency are naturally aligned: a B2B website optimized for SEO not only attracts more potential buyers, it makes it easier for them to find the products, services and information they’re looking for.
The faster a user can find what they need, the less energy consumed in the search — there’s less time and therefore less power consumed visiting websites that don’t meet the user’s criteria.
7. Upgrade Your Copywriting
Clear, friendly, focused copywriting can help reduce wasted energy on B2B websites. While we want users to spend as much time as possible on our website, that time needs to be well spent. We don’t want to create content that doesn’t promote our brand or generate leads.
We don’t want to waste users time with tangents or unrelated information. And above all, we don’t want to have copywriting that bounces off frustrated readers — who go in search of better answers and options somewhere else, increasing the amount of time spent browsing) and thus increasing the energy used. As with SEO, good copywriting reduces friction, which decreases energy consumption.
The more efficient the visit, the less power used.
8. Craft a Stellar User Experience (UX)
Reducing friction in the user journey is one of the critical elements of a good user experience. What does that mean? Every web page and content type should have a clear and specific purpose. The copy and content (such as graphics and design elements) should be easy to understand.
The page should invite people to take action (with a call to action, or CTA). Make sure your content is focused and actionable: it helps users better understand their options, reducing the amount of time it takes for a user to decide what path to take on the website.
But UX isn’t just about writing, and reducing energy consumed by a user isn’t just about what they’re searching for or reading. Use an accessible color scheme. Leveraging the dark mode use — an instant energy saver that’s more possible than ever given that most newer screens are OLED instead of LCD.
Helpful resources/tools:
9. Optimize and Compress Images & Graphics, Use Next-Gen Image Formats
High-resolution images can make a website look great, but they’re also a significant burden on the load time and energy consumption. Reducing your images is one of the easiest and most effective ways to lighten the load.
Get selective about the images you include: do they have a clear purpose on your website or are they just window dressing? Use the images you actually need and reduce their size and quality as much as possible before uploading them to the site.
Use next-gen image formats (AVIF, WEBP, WEBP2) whenever possible to save energy further. Load images at the correct size to avoid loading images larger than needed. That way, you avoid wasting bandwidth and don’t have to depend on CSS to scale the images.
In the example below, you can see the same image in PNG and WEBP formats, with WEBP format providing decrease of -93% in the file size, while keeping the image quality almost the same. By optimizing your images, you are actively reducing carbon emissions, while making an environmental impact.

Image optimization tools/plugins we use and recommend:
10. Reduce Video Size and Usage
Although images can slow down a website’s performance and efficiency, videos are the worst culprits given their larger file size.
Many B2B websites use videos to engage website visitors and capture users’ interest — “put some videos on your site” has been a common strategy for B2B website improvements.
But limit the video content on your site to what is essential, and use low-resolution videos whenever possible. Embed them directly into your site instead of linking to an external video provider.
Also, avoid allowing videos to autoplay while a visitor is viewing your site. And consider removing the background sound or music from any video on your site unless it’s absolutely essential. (We’ve found that background music has its own issues, too. Not everyone loves it.)
11. Optimize the Website’s Fonts
Fonts are way more than just letters: they can eat up data and energy. Consider that a single font file’s size can quickly exceed 400kb — in bold it could be twice that. Seasoned web designers are adept at font optimization — so type has a big impact without being a big drain.
Some of the best ways to optimize website fonts include:
- Using system fonts when possible — while not as decorative or varied, since they are already preinstalled on most devices, they don’t require extra loading.
- Limiting the number of different typefaces used to just two, and the number of different weights you use to three (and truthfully, it’s not how many different fonts you use, it’s how they look together).
- Using web fonts in the WOFF and WOFF2 file formats, which offer better compression than older, legacy font types like TTF, OFT, and SVG.
- Using subsets of web fonts — smaller portions of a large font file — that only display the characters needed in the website’s content.
Website Development
While designers and content creators can make some key choices when it comes to reducing the energy consumption of a website, developers also play a key role, and often have a say in design and content creation. Decisions made as a site is built (and then maintained) can make a sizable difference in energy efficiency, and in the end produce more sustainable website.
12. Build Static Web Sites / Try Using JAMSTACK Architecture
Write the web pages as static files in HTML, CSS, and JavaScript, or use a static site generator with JAMSTACK architecture to convert your CMS-powered website into static web pages. Some notable examples include GatsbyJs, NextJs, and Nuxt.
Utilizing a static website generator can decrease the page load time by over 60%, and speed up content creation by over 100%. These static website generators can also connect to a headless version of WordPress, Drupal, HubSpot, and many other popular CMS platforms. That way, you get a blazing fast website with a familiar backend editing experience for your blog posts.
13. Use Progressive Web App (PWA) Technology
Progressive Web Apps are web applications that have been designed so they are capable, reliable, and installable. These three pillars transform them into an experience that feels like a platform-specific application. Progressive Web App technology can improve user experience and save data by caching essential information and assets on the user’s device.
Even more significant efficiencies may be gained by using Progressive Web Apps instead of native mobile apps, which are often far more bloated.
Resources on how to start with PWA:
- Turn Your Website into a PWA. Discover how to make a progressive web app
- Turn your website into a high quality PWA – UWP applications | Microsoft Docs
14. Write Clean and Reusable Code for Less Energy Consumption
When developers write code that can only be used once but serves everyday purposes, that’s a waste of time and energy. And while it may not be possible to write reusable code for every project, delivering results with lower carbon emissions is certainly a bar to aim for.
15. Compress, Minify or Combine CSS and JavaScript Files
Minification is the process of minimizing code and markup in your web pages and script files. It’s one of the main methods used to reduce load times and bandwidth usage on websites. Minification dramatically improves site speed and accessibility, directly translating into a better user experience.
JavaScript impacts website efficiency by adding file weight to the web page, and increasing how much processing the user’s device has to do. This applies to JavaScript more than other types of files.
The most reliable and fastest code is the code you never need to write! The smaller your stylesheet, the quicker it will download and parse. All developers start with good intentions, but CSS can bloat over time as the feature count increases. It’s easier to retain old, unnecessary code rather than remove it and risk breaking something.
Tools to test your website speed and performance:
16. Limit bots and crawlers
Bots and crawlers can sometimes use over 40% of the server’s resources. So do what you can to limit them and optimize your website’s crawl budget. By doing so, fewer requests are sent to the server, which reduces power consumption.
Examples of Sustainable B2B Websites and Web Design
What do sustainable B2B web designs look like? We curated a small selection just to show you that the need for energy efficiency and the need for an engaging, dynamic, attractive website go hand in hand.
These are sites that have reduced their loading time and boosted other features, smoothed out navigation, and provided SEO-optimized, focused content that’s easy to find and easy to read.
Take a look:
A Total Sustainability Approach: How B2B Companies Can Fully Embrace Sustainability
The strategies we’ve listed will not only help make your B2B websites more energy efficient, they will also improve that site’s overall quality. They’ll help with search engine optimization, speed, and user experience, and get your site found sooner and more often.
But there are other best practices to boost energy efficiency as well. As with any endeavor, managing it right has far-reaching impacts. Choosing the right marketing agency can also help you save energy, from the front-end user to the back-end development. New Perspective has worked with many clients in the Cleantech and High Tech industries.
Our experienced marketers and developers follow the best practices to produce energy-efficient and sustainable B2B websites and social media strategies.
Reach out to book a free 15-minute consultation by clicking below.